 In the following tutorial you will learn how to create a 3D Button Vector in Adobe Illustrator using only one shape and the Appearance panel. So awesome! In the first steps you will learn how to set up a simple grid and how to create a rectangle. Using only this shape and the Appearance panel along with a bunch of fills, effects, and basic blending techniques, you will create your own 3D button vector.
In the following tutorial you will learn how to create a 3D Button Vector in Adobe Illustrator using only one shape and the Appearance panel. So awesome! In the first steps you will learn how to set up a simple grid and how to create a rectangle. Using only this shape and the Appearance panel along with a bunch of fills, effects, and basic blending techniques, you will create your own 3D button vector.
Tutorial Details
- Program: Adobe Illustrator CC
- Difficulty: Beginner-Intermediate
- Topics Covered: Basic Tools and Effects and the Appearance panel
- Estimated Completion Time: 45 minutes
Final Image
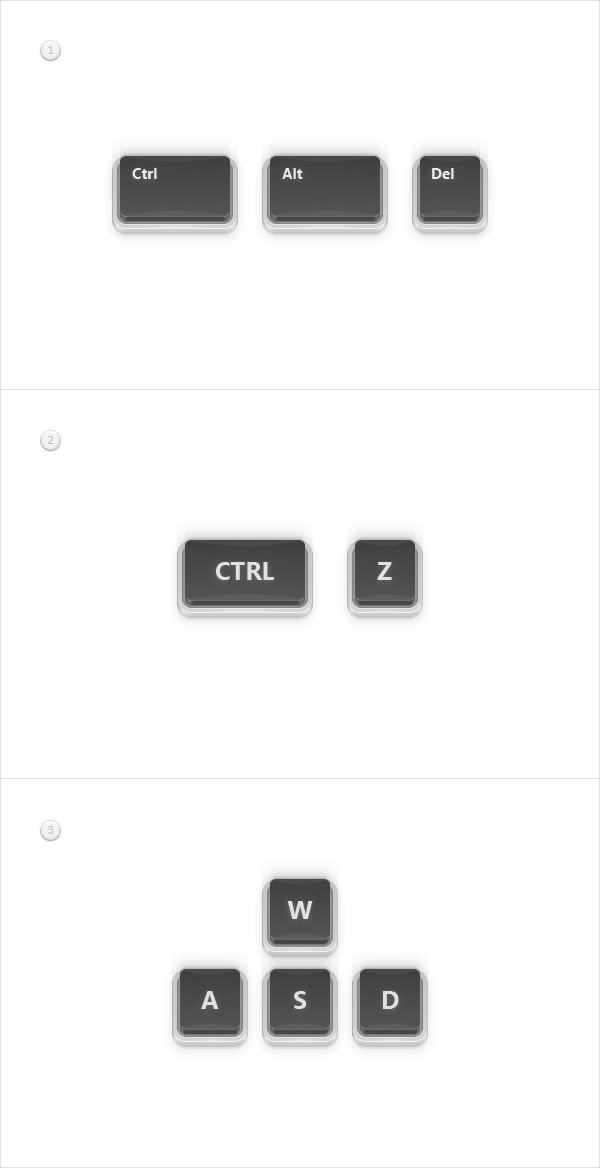
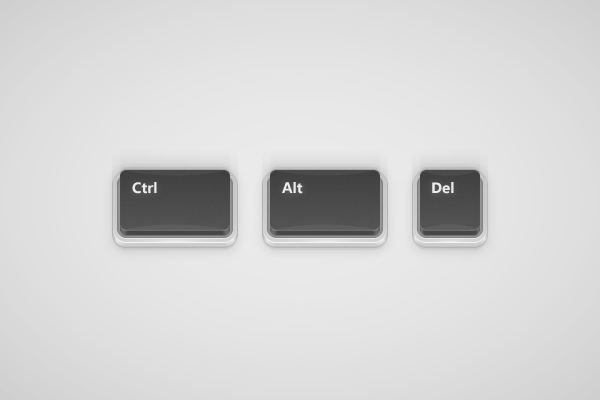
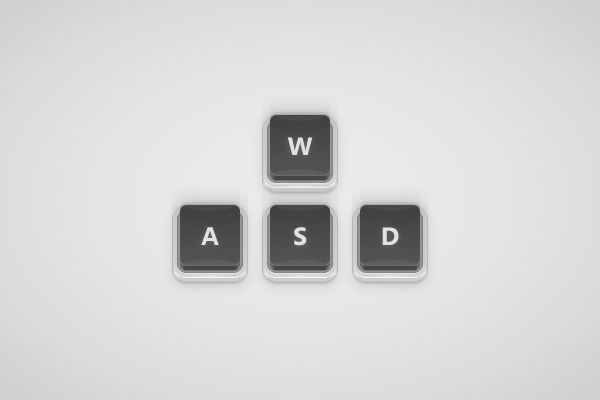
As always, below is the final image that we’ll be creating. The great thing about this 3D button vector tutorial is that it can be customized to create so many kinds and shapes of buttons. Below are just a few examples.



Step 1
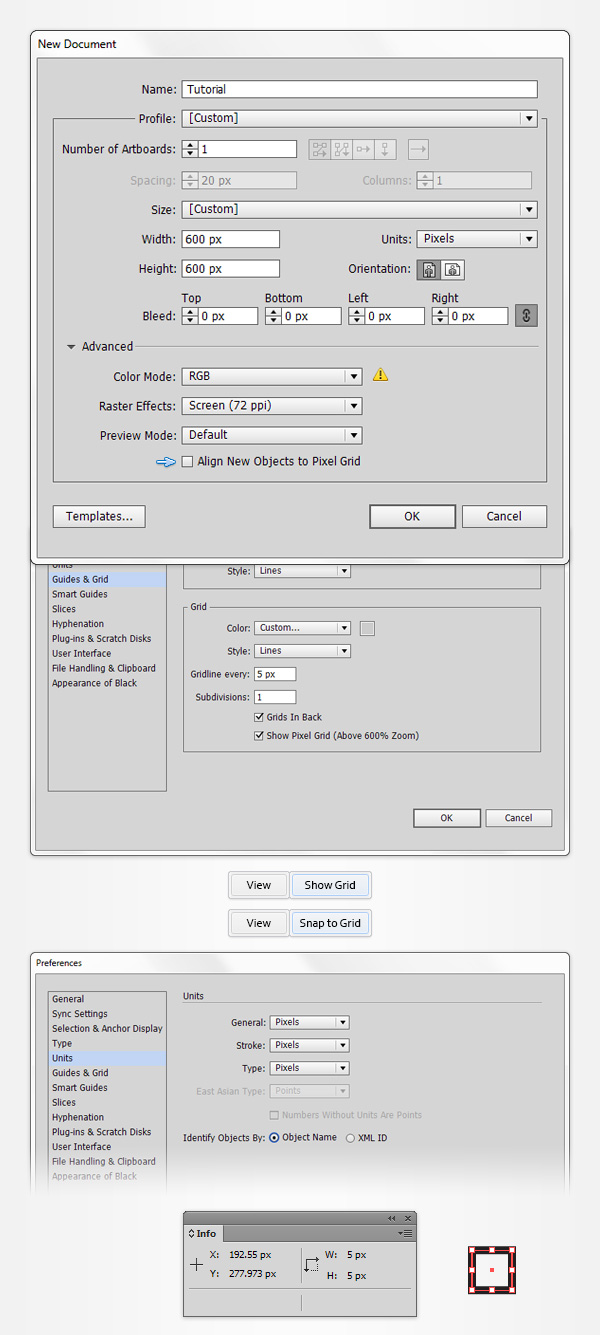
Hit CTRL + N to create a new document. Select Pixels from the Units drop-down menu, enter 600 in the width and height boxes then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK. Enable the Grid (View > Show Grid) and the Snap to Grid (View > Snap to Grid). You will need a grid every 5px, so simply go to Edit > Preferences > Guides > Grid, enter 5 in the Gridline every box and 1 in the Subdivisions box. Try not to get discouraged by all that grid, it will ease your work and keep in mind that you can easily enable or disable it using the Control + “ keyboard shortcut. You should also open the Info panel (Window > Info) for a live preview with the size and position of your shapes. Do not forget to set the unit of measurement to pixels from Edit > Preferences > Units > General. All these options will significantly increase your work speed.

Step 2
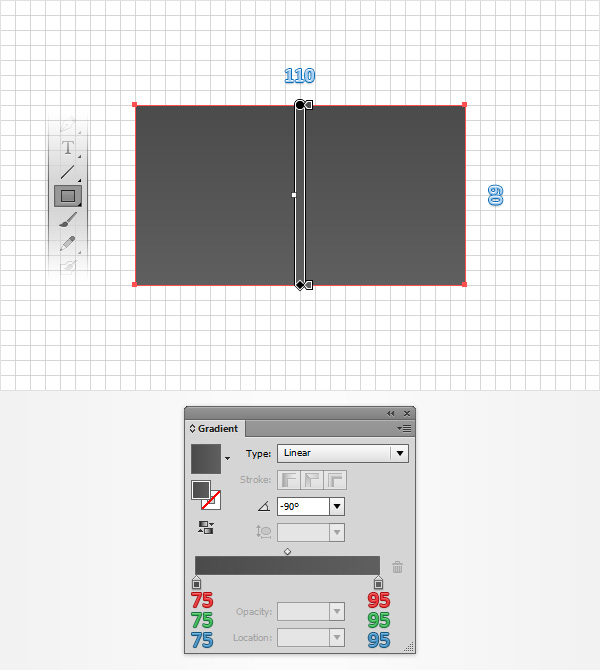
The next step to creating these 3D button vectors is to pick the Rectangle Tool (M), focus on your artboard and create a 110 x 60px shape. Make sure that your rectangle does not have a color set for the stroke, open the Gradient panel (Window > Gradient) and simply click on the gradient thumbnail to add the default black to white linear gradient. Keep focusing on your Gradient panel, set the Angle at -90 degrees then move to the gradient colors. Select the right slider and set the color at R=95 G=95 B=95 then select the left slider, set the color at R=75 G=75 B=75.

Step 3
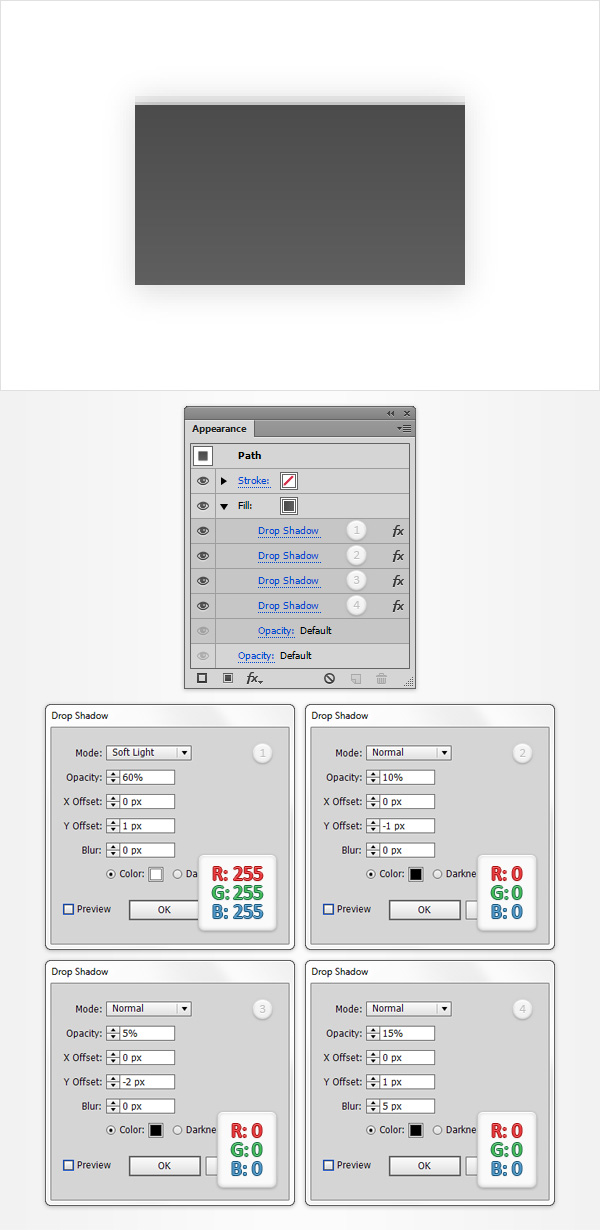
Make sure that your rectangle is still selected and open the Appearance panel (Window > Appearance). Select the existing fill and go to Effect > Stylize > Drop Shadow. Enter the properties shown in the top, left window (in the following image), click OK then add the other three Drop Shadow effects shown in the following image. Starting to see the beginnings of a 3D button vector!

Step 4
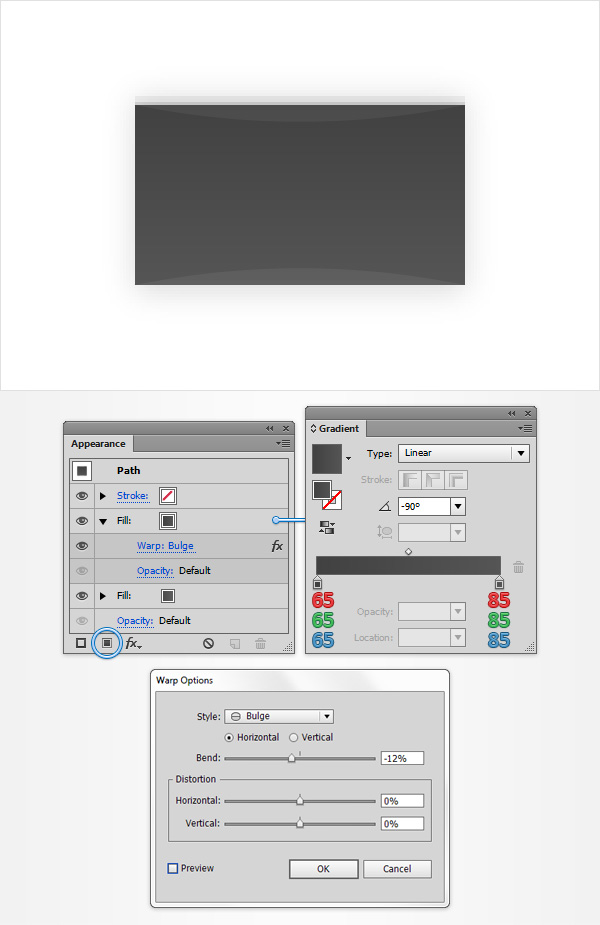
Make sure that your rectangle is still selected, focus on the Appearance panel and add a second fill using the Add New Fill button (pointed by the blue circle in the following image). Select the new fill, replace the existing linear gradient with the one shown in the following image and go to Effect > Warp > Bulge. Enter the properties shown in the following image and click OK.

Step 5
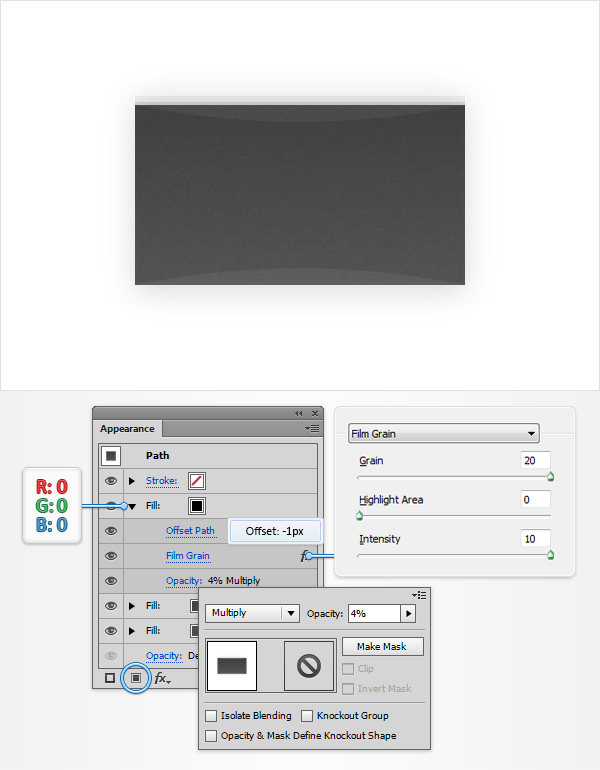
Make sure that your rectangle is still selected, focus on the Appearance panel and add a third fill using that same Add New Fill button. Select the new fill, replace the existing linear gradient with black (R=0 G=0 B=0) and go to Effect >Path > Offset Path. Enter a -1px Offset, click OK and go to Effect > Artistic > Film Grain. Enter the attributes shown in the following image and click OK. Return to the Appearance panel and simply click on that little arrow icon that stands for your black fill so that you can see the applied effects and attributes. Simply click on the “Opacity” piece of text that stands for your black fill to open the fly-out Transparency panel. Lower the Opacity to 4% and change the Blending Mode to Multiply.

Step 6
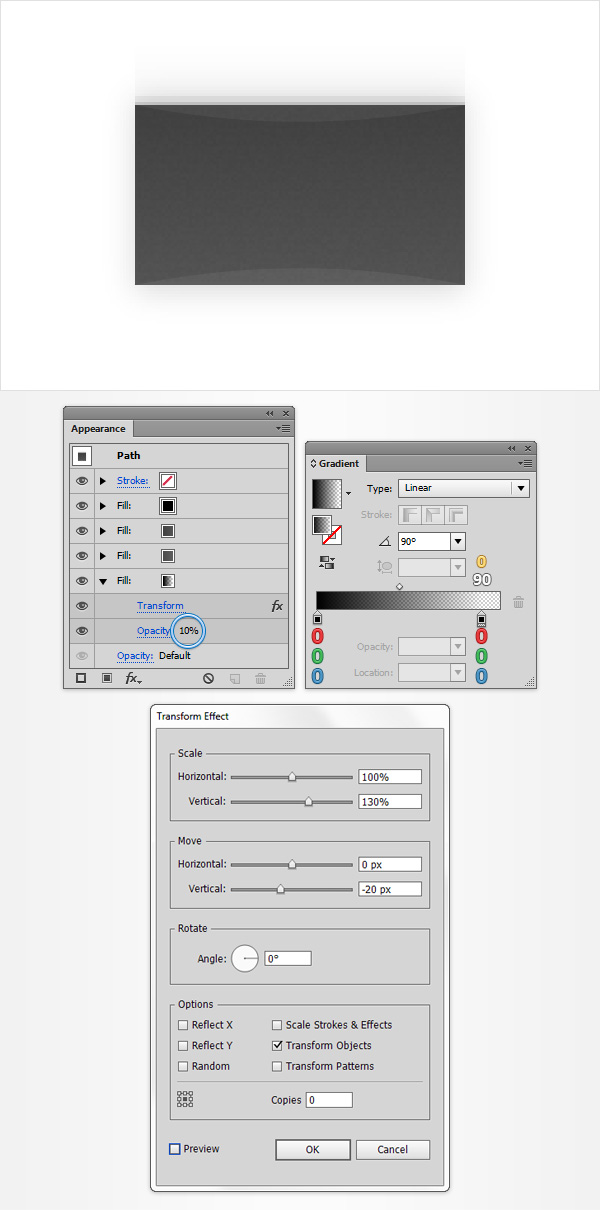
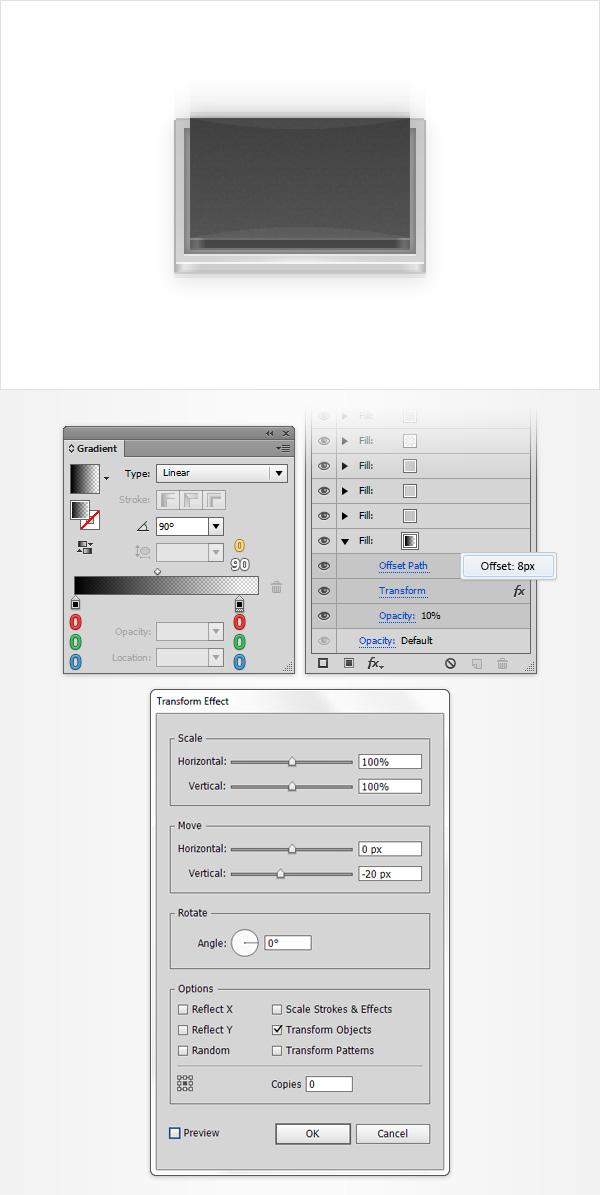
Next step in creating this 3D button vector is to make sure that your rectangle is still selected, add a fourth fill and drag it in the bottom of the Appearance panel. Make sure that it stays selected, add the linear gradient shown in the following image, lower its Opacity to 10% and go to Effect > Distort > Transform. Enter the properties shown in the following image and click OK. The white number from the Gradient panel stands for Location percentage while the yellow one stands for Opacity percentage. This simply means that you need to select that gradient slider, focus on the Opacity box (from the Gradient panel) and lower it to 0% then focus on the Location box and set it at 90%.

Step 7
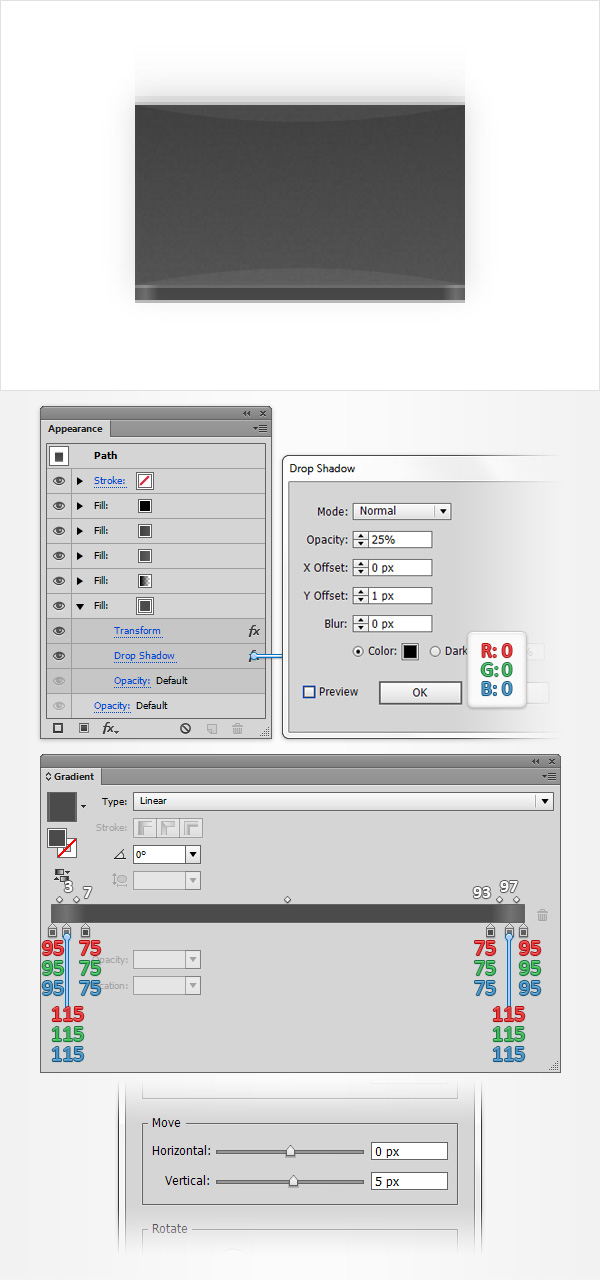
Make sure that your rectangle is still selected, add a fifth fill and drag it in the bottom of the Appearance panel. Make sure that it stays selected, add the linear gradient shown in the following image and go to Effect > Distort & Transform > Transform. Focus on the Move section drag the Vertical slider at 5px, click OK and go to Effect > Stylize > Drop Shadow. Enter the properties shown in the following image and click OK.

Step 8
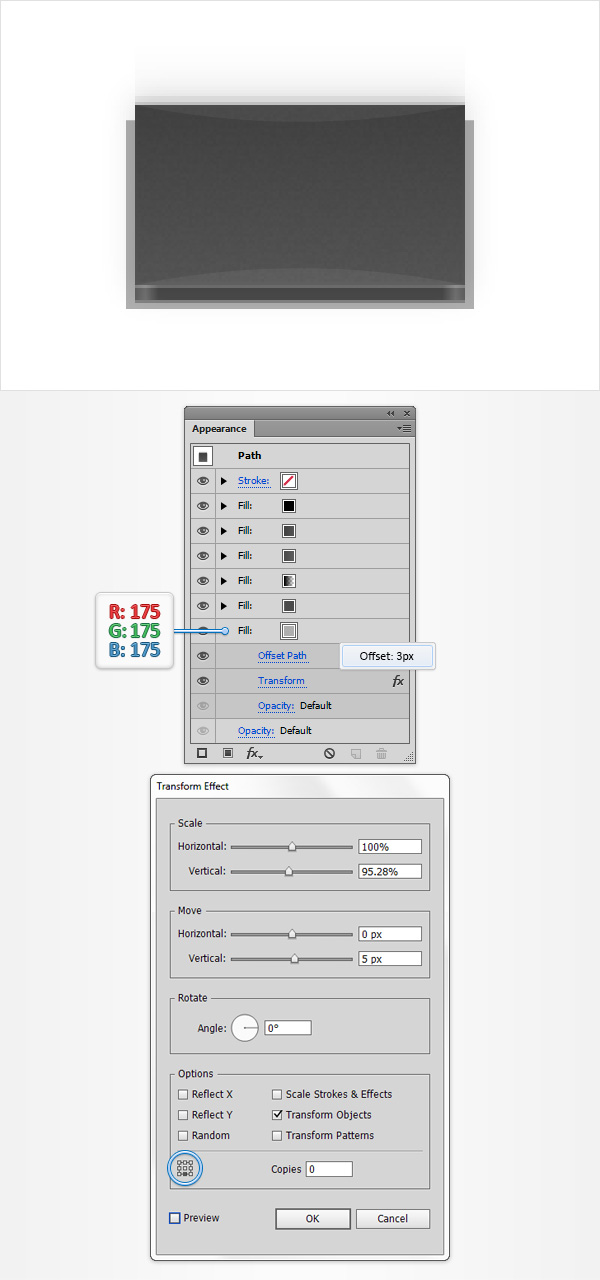
Make sure that your rectangle is still selected, add a sixth fill and drag it in the bottom of the Appearance panel. Make sure that it stays selected, set the color at R=175 G=175 B=175 and go to Effect > Path > Offset Path. Enter a 3px Offset, click OK and go to Effect > Distort & Transform > Transform. Enter the properties shown in the following image, make sure that you check the middle, bottom reference point (pointed by the blue circle in the following image) and click OK.

Step 9
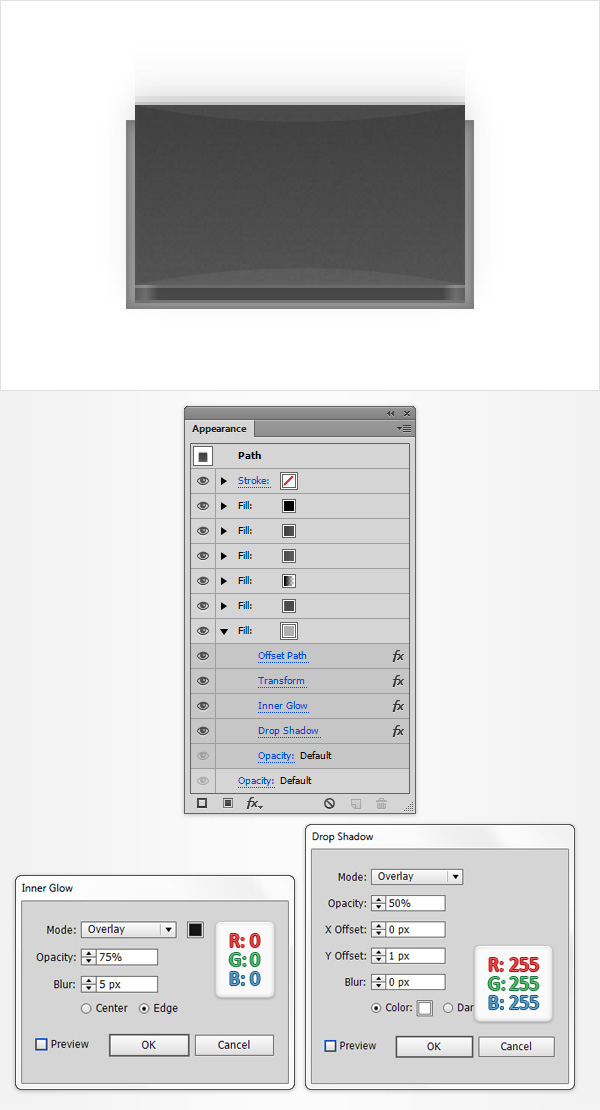
Make sure that your rectangle is still selected, reselect the bottom fill and go to Effect > Stylize > Inner Glow. Enter the properties shown in the following image, click OK and go to Effect > Stylize > Drop Shadow. Enter the attributes shown below and click OK.

Step 10
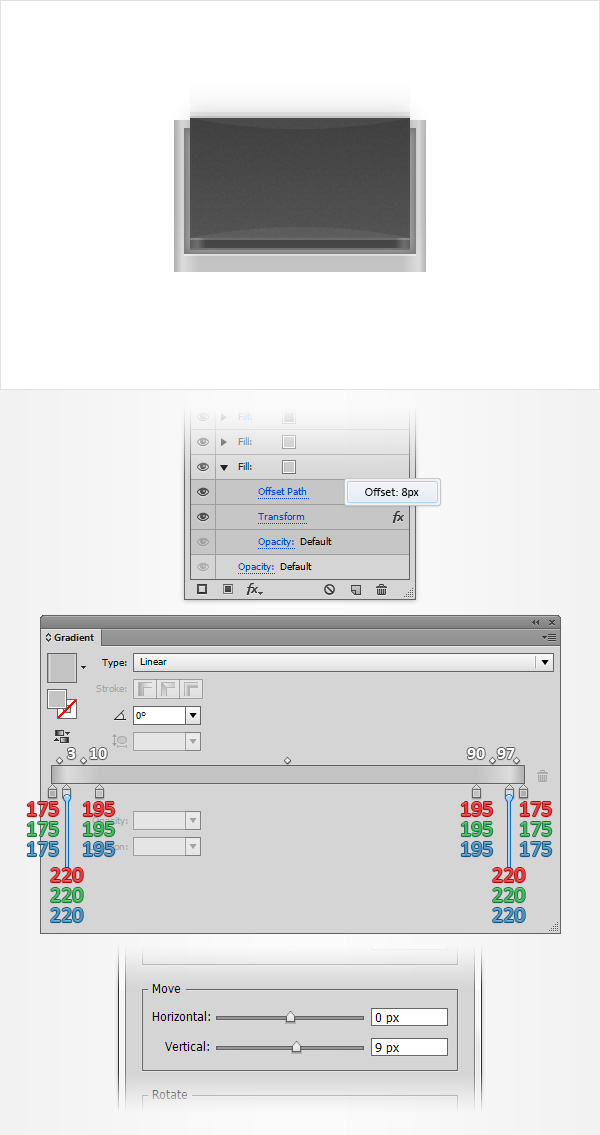
Make sure that your rectangle is still selected, add a seventh fill and drag it in the bottom of the Appearance panel. Make sure that it stays selected, add the linear gradient shown in the following image and go to Effect > Path > Offset Path. Enter an 8px Offset, click OK and go to Effect > Distort & Transform > Transform. Focus on the Move section, drag the Vertical slider at 9px and click OK.

Step 11
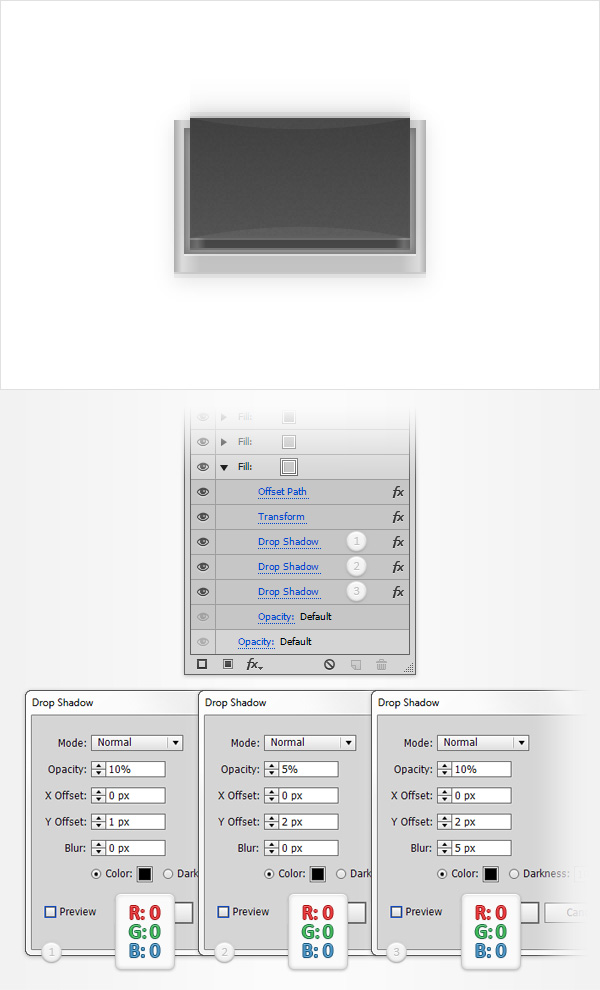
Make sure that your rectangle is still selected, reselect the bottom fill and go to Effect > Stylize > Drop Shadow. Enter the properties shown in the left window (in the following image), click OK then add the other two Drop Shadow effects shown in the following image.

Step 12
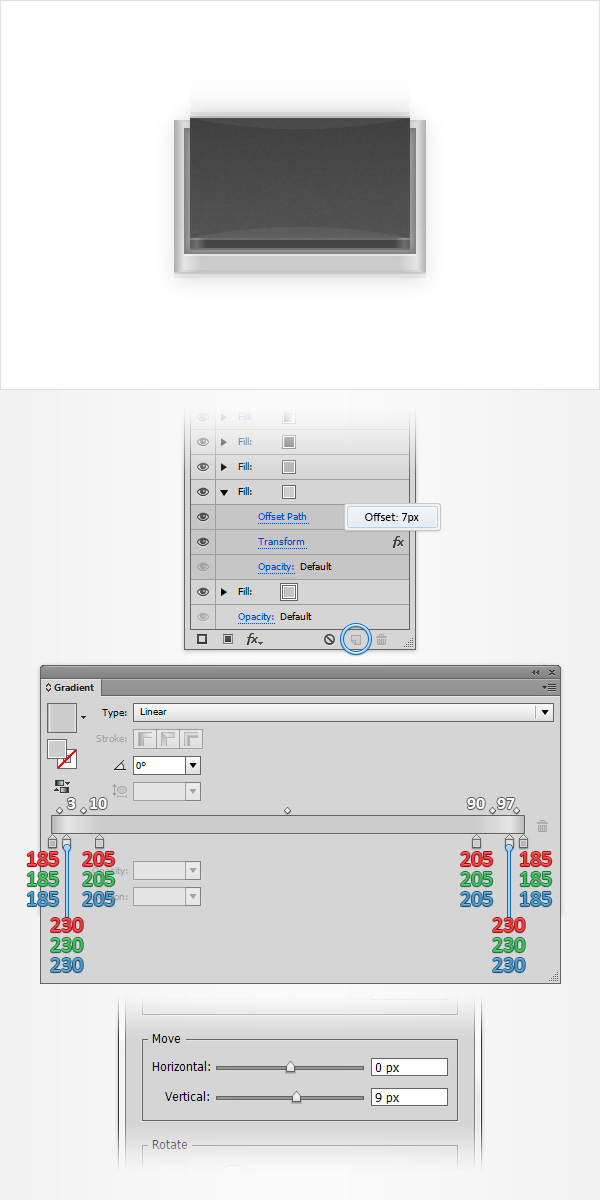
Make sure that your rectangle is still selected, focus on the Appearance panel, select the bottom fill and simply duplicate it using the Duplicate Selected Item button (pointed by the blue circle in the following image). Select the newly created fill, replace the existing gradient with the one shown in the following image and go to Effect > Path > Offset Path. Enter a 7px Offset, click OK and go to Effect > Distort & Transform > Transform. Focus on the Move section, drag the Vertical slider at 9px and click OK.

Step 13
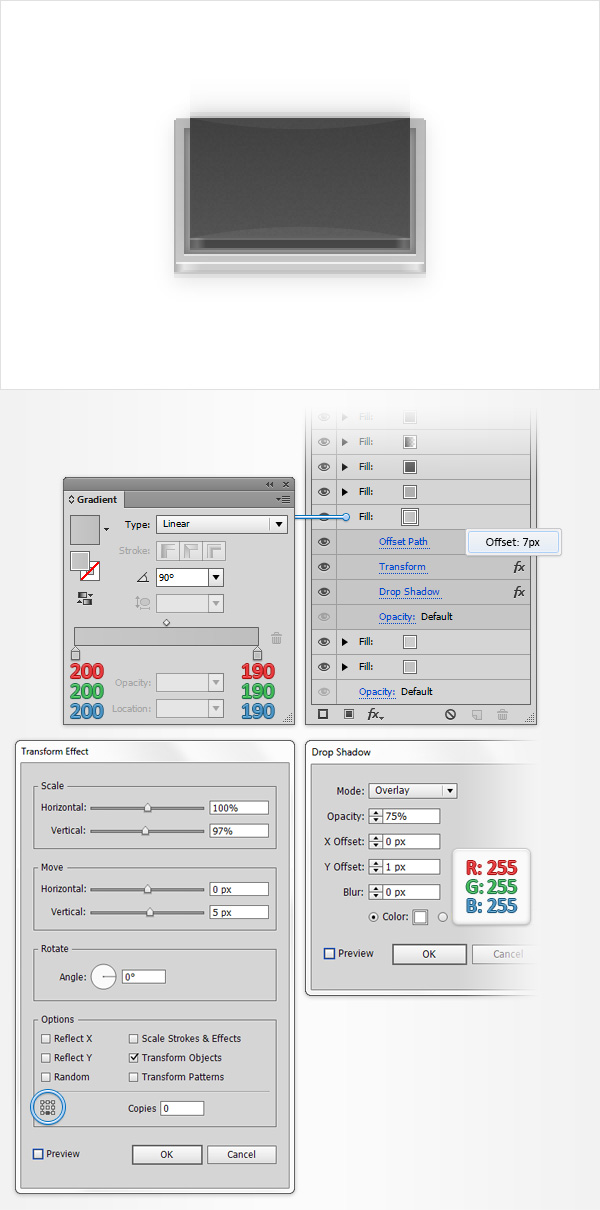
Make sure that your rectangle is still selected, focus on the Appearance panel and add a new fill. Select this new fill and drag it right above the bottom, two fills. Make sure that it stays selected, add the linear gradient shown in the following image and go to Effect > Path > Offset Path. Enter a 7px Offset, click OK and go to Effect > Distort & Transform > Transform. Enter the properties shown in the following image (don’t forget to check the middle, bottom reference point), click OK and go to Effect > Stylize > Drop Shadow. Enter the attributes shown below and click OK.

Step 14
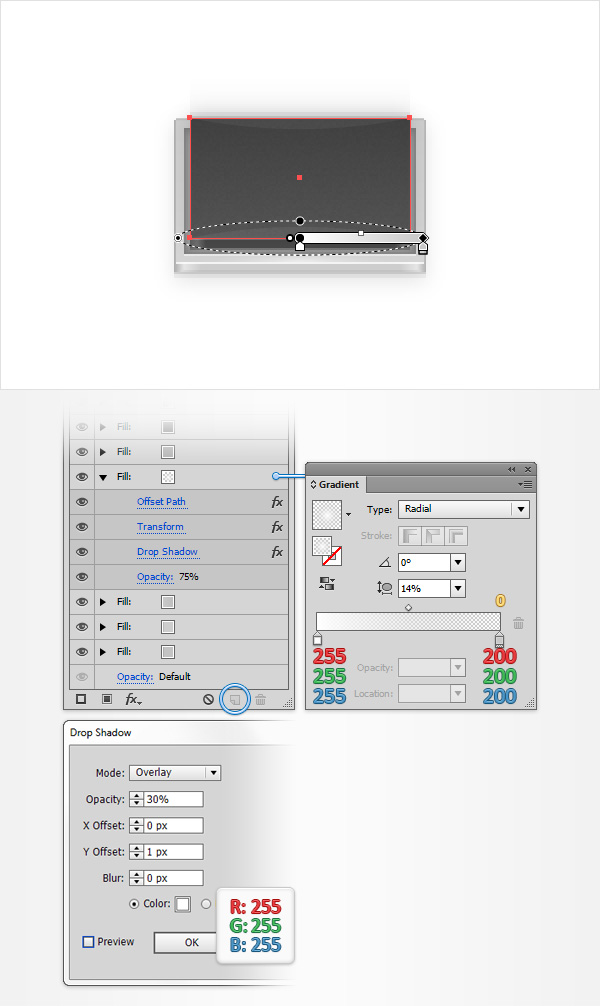
Make sure that your rectangle is still selected, focus on the Appearance panel, select the fill added in the previous step and simply duplicate it using that same Duplicate Selected Item button. Select the newly created fill, add the radial gradient shown in the following image, lower its Opacity to 75% and open the existing Drop Shadow effect. Simply replace those attributes with the ones shown in the following image.

Step 15
Make sure that your rectangle is still selected, add a new fill and drag it in the bottom of the Appearance panel. Make sure that it stays selected, add the linear gradient shown in the following image, lower its Opacity to 10% and go to Effect > Path > Offset Path. Enter an 8px Offset, click OK and go to Effect > Distort & Transform > Transform. Enter the properties shown in the following image and click OK.

Step 16
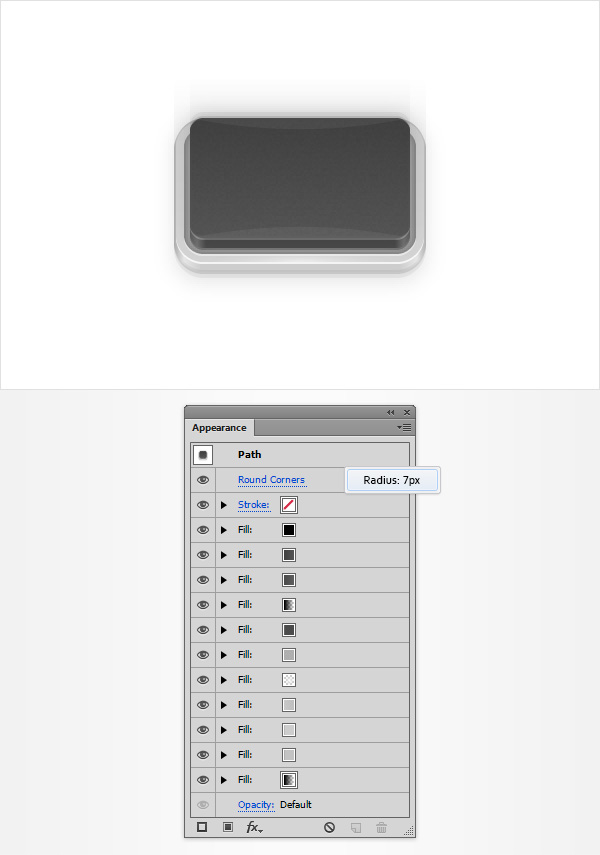
Getting close to finishing this 3D button vector! Reselect your rectangle, focus on the Appearance panel, make sure that the entire path is selected (simply click on the “Path” piece of text from the top of the Appearance panel) and go to Effect > Stylize > Rounded Corners. Enter a 7px Radius and click OK. In the end things should look like in the following image.

Step 17
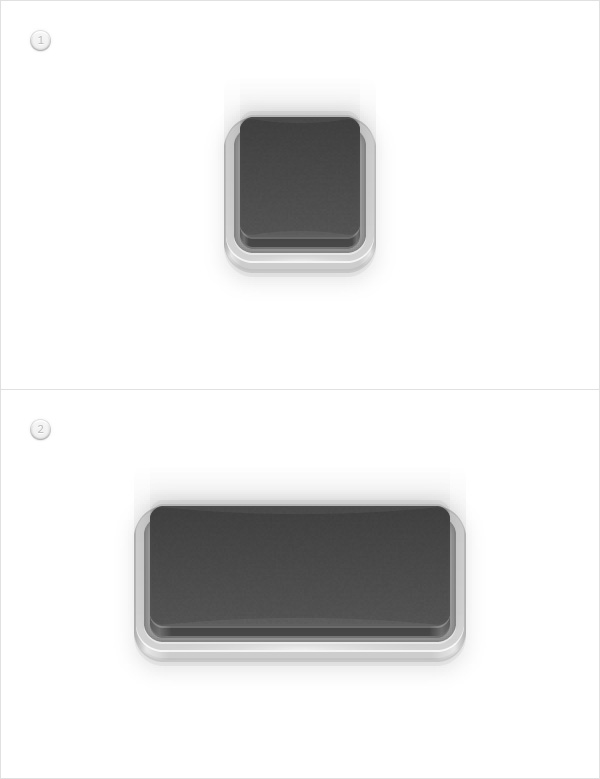
Now that you made your 3D button vector you can easily resize it however you want.

Step 18
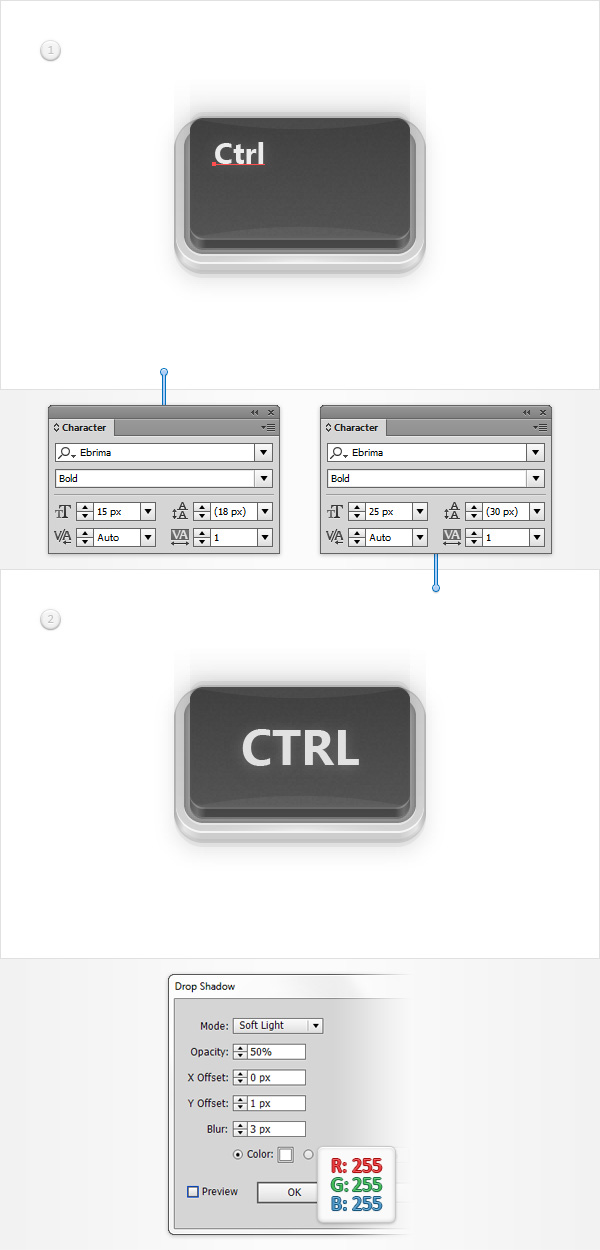
Open the Character panel (Window > Type > Character), pick the Type Tool (T), simply click on the artboard and add your piece of text to your 3D button vector. Set the color at R=225 G=225 B=225 and use the font attributes show in the following image. Feel free to use other properties if you don’t like these. Make sure that your text is still selected and go to Effect > Stylize > Drop Shadow. Enter the properties shown in the following image and click OK.

Step 19
Finally, you can multiply and play a little with your 3D button vectors.

And We’re Done!
I hope you’ve enjoyed this tutorial and can apply these techniques in your future projects.



The post How to Create a 3D Vector Button appeared first on Vectips.
How to Create a 3D Vector Button
Geen opmerkingen:
Een reactie posten